Features | Design Systems, Information Architecture, Design & Developer Documentation, UX & UI
Project Type | Documentation
Client | University of Nebraska
Tools | VSCode, SCSS, HTML, Handlebars, Foundation, Microsoft Apps, Agile Methodology, Scrum
NUcleus* is a design system and family of development frameworks that were created by the NeDDS team. It includes a wide range of components for use in developing applications (NUucleus for Apps) and websites (NUcleus for Sites).
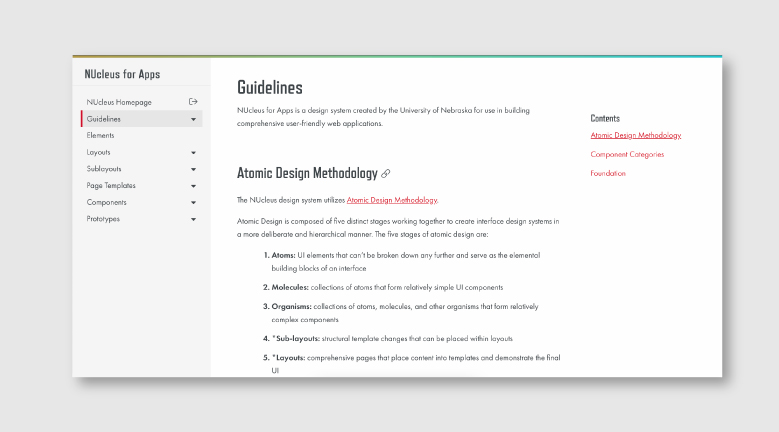
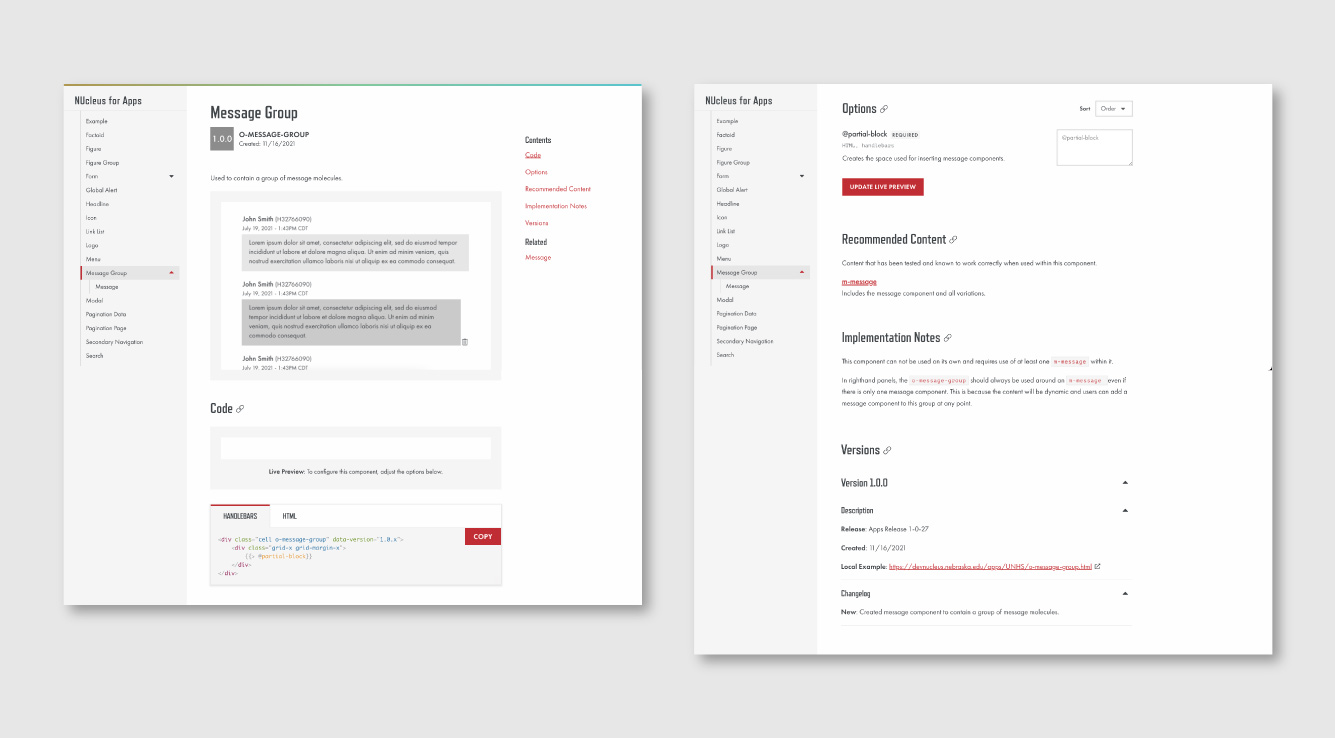
While there are two separate divisions of NUcleus (Apps and Sites), all the pages within the documentation site are written, organized, and built utilizing the same structure.
*Please note that this site is currently still under a VPN. Some pages do not load when off of it, or will take a long time to load as we reach out to the server team to get this resolved. For this reason, images are included below. Development of this site is ongoing, as we are working on the last outstanding component pages, getting the live preview feature functioning appropriately, and planning the the design side of the site. Right now, the majority of work done reflects only the code side as it was the most immediate need for our developers.
When I was brought on to the NEDDS team in April of 2020, the team was well into the development of a web application called Theorem. Because of the amount of design and development that was done before I was brought on, PLUS the amount of new work that was completed upon my joining, this meant that there was a lot of technical debt when it came to the documentation of these components.
I have worked with two other front end developers to determine:
I was responsible for: